|
Dobro, ne vole baš svi najviše Internet Explorer, ali to svakako nije razlog da ga ne probate – beta izdanje verzije 9 osvanulo je sredinom septembra na pomalo pretencioznoj Web adresi www.beautyoftheweb.com  . Veći deo Trident rendering engine čuda smo već nazirali IE Platform Preview verziji, ali ona ipak nije imala sve elemente browser‑a. . Veći deo Trident rendering engine čuda smo već nazirali IE Platform Preview verziji, ali ona ipak nije imala sve elemente browser‑a.
Ako biste rado probali IE9, ali ste još skeptični, sigurno će vas preplašiti činjenica da ćete jednom instalirani IE9 beta uzalud tražiti među postojećim aplikacijama u kontrolnom panelu. Zar je deinstalacija nemoguća? Naravno da je moguća – ako baš poželite da ga deinstalirate, otvorite kontrolni panel i opciju Programs and Features, ali ga ne tražite na spisku programa, već u levom panelu potražite opciju View installed updates. Windows Internet Explorer 9 je zapravo regularni update za Microsoft Windows 7 ili Vistu, što se slaže sa tvrdnjama Microsoft‑a da IE nikada nije bio dublje integrisan u sistem.
Zadrtim ljubiteljima retro pojave zvane XP, instalacija će biti uskraćena i za sada nema nagoveštaja da će IE9 za XP ikada biti napravljen. IE9 se naime toliko oslanja na Win7/Vista sigurnosne sisteme da bi implementacija bez njih bila besmislena.
Na 64 bita
 | | (kliknite za veću sliku) |
Standardna 32‑bitna verzija još uvek postoji, ali ako imate 64‑bitni sistem, ljubazno ćete biti zamoljeni da instalirate 64‑bitnu verziju IE9, što treba poslušati. Iako i 32‑bitna verzija koristi sve prednosti višestrukih instanci i segmentirane memorije (svaki IE9 prozor je svet za sebe), 64‑bitna verzija ima smisla zbog dodatnih mera sigurnosti. Lepa stvar je to što je gotovo istog dana i Adobe izdao 64‑bitnu verziju Flash‑a – istina, takođe beta verziju na koju ćete biti upućeni na labs.adobe.com. Tamo ćete zateći i propisne alatke za deinstalaciju ove probne verzije, tako da ste sigurni da sve možete da vratite u prvobitno stanje ako vam se IE9 iz nekog razloga ne dopadne.
A razloga za to, zapravo, nema. Pored upotrebe 64‑bitnih instrukcija i zahvata memorije, rendering sistem za IE9 potpuno podržava hardversku akceleraciju uz korišćenje GPU‑a. Treba samo biti opremljen nekom od grafičkih kartica koje to podržavaju, a onda će DirectX, Direct2D i DirectWrite već uposliti GPU na pravi način. Nije zgoreg napomenuti da update DirectX sistema više ne spada u redovna sistemska unapređenja, što često zaboravljaju čak i pasionirani igrači, pa pored preuzimanja novih drajvera za grafiku, povremeno proverite adresu www.microsoft.com/directx  da biste propisno osvežili sistem. da biste propisno osvežili sistem.
Hardverska akceleracija neće samo ubrzati video, kao u ranim danima GPGPU inicijative. Ovaj put je zadužena i za ispisivanje teksta, uz sub‑pixel pozicioniranje koje znatno doprinosi čitljivosti teksta sa sitnijim pismom i uvodi ClearType prikaz u prozor browser‑a. DirectWrite velikom brzinom iscrtava tekst i bit‑mapirane slike, a Direct2D ima posebna zaduženja koja u Web uvode novu klasu vektorske grafike (SVG – Scalable Vector Graphics) zadužene za ulepšavanje u HTML5 dokumentima. HTML5 sadrži razne „ukrasne“ elemente (linije, krive, pravougaonike, lukove, senke, Bezier‑ove krive...) čije iscrtavanje direktno zavisi od grafičkih mogućnosti vašeg računara, pa se rendering HTML5 strana dramatično brže odvija ako je dostupna hardverska akceleracija. Treba pomenuti da je i za obično dekodiranje slika (npr. JPG format mora da se raspakuje pre nego što se iscrta na ekran) upotrebljen novi Windows Imaging Component mehanizam koji takođe koristi hardversku grafičku akceleraciju.
HTML5 standard donosi i niz novih mogućnosti za prikaz slika i videa – bez posebnih kontejnera i embedovanja objekata, uz mogućnost njihove transformacije i animacije (pomeranje po ekranu, reskaliranje ili rotiranje). Na pomenutoj adresi beautyoftheweb.com pronaći ćete mnoštvo primera za sve nove mogućnosti, kao i putokaze do zanimljivih sajtova koji ih već upotrebljavaju.
Peti element
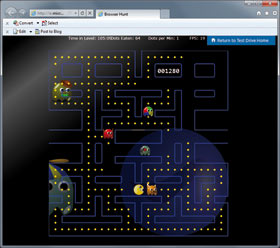
 | | (kliknite za veću sliku) |
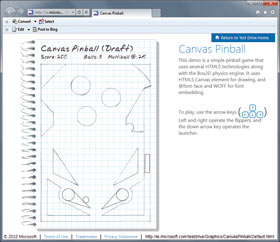
Svakako nećete odmah naići na sajtove koji u punoj meri koriste sve ove novitete, ali preporučujemo da posetite ie.microsoft.com/testdrive  gde ćete naći mnoštvo zanimljivih demonstracija i primera koje je Microsoft koristio pri testiranju IE9. Svakako probajte Browser Hunt (Pac‑Man u HTML‑u) i Canvas Pinball (fliper u HTML‑u) koji, osim HTML5 standarda, ne koriste nikakvo dodatno programiranje. gde ćete naći mnoštvo zanimljivih demonstracija i primera koje je Microsoft koristio pri testiranju IE9. Svakako probajte Browser Hunt (Pac‑Man u HTML‑u) i Canvas Pinball (fliper u HTML‑u) koji, osim HTML5 standarda, ne koriste nikakvo dodatno programiranje.
Krenemo li redom, ustanovićemo da IE9 striktno prati CSS3 standarde. CSS3 Backgrounds & Borders Module zadužen je da željene elemente uokviruje, upravljajući pozadinom i vrstom okvira (stil, debljina, boja, razni atributi...), sve to uz mogućnosti animiranja bilo koje od ovih osobina, što možete pogledati u Border Radius demou.
CSS3 Color Module donosi podršku za nove kolor modele (više to ne mora da bude samo RGB model), uvodeći i nove modele koji uključuju alfa kanal (transparenciju). Viđali smo to u Flash animacijama, ali je programiranje u HTML5 daleko jednostavnije. Pored novih kolor modela, IE9 donosi i podršku za ICC profile, dakle verniji prikaz boja ako imate ispravno izabran i instaliran ICC profil za vaš monitor i štampač. Varijacije u prikazu slika bez ICC profila mogu da budu značajne, a browser‑i do sada nisu imali mogućnost korišćenja ICC profila.
 | | (kliknite za veću sliku) |
CSS3 Fonts Module donosi konzistentnu podršku za ispis teksta uz dostupne manipulacije kao što su promena veličine pisma po bilo kojoj osi ili promena „težine“ fonta. Najveća dizajnerska manija, da upotrebe font koji baš niko nema (valjda je to ključno za poruku i razumevanje sadržaja), zadovoljena je podrškom za Web Open Font Format (WOFF). Ova tehnologija prepakuje TrueType, OpenType i Open Font Format pisma, kompresuje ih i šalje browser‑u da bi prikaz bio baš onakav kakav je umetnik poželeo.
CSS3 Media Queries Module je zadužen da prepozna mogućnosti uređaja na kome se prikazuje HTML5 dokument i da tome prilagodi prikaz. Moguće je ispitati niz osobina poput širine, visine, rezolucije, aspekta, orijentacije ili broja boja koje su podržane i tome prilagoditi prikaz na raznim uređajima sa najrazličitijim karakteristikama displeja. IE9 je u stanju da uputi upit (Media Query) u CSS, HTML, XML, and XHTML i tako prilagodi stilove i ispis istog sadržaja i na displeju telefona i na FullHD monitoru.
Integracija
Još dugo bismo mogli da nabrajamo lepote HTML5 standarda, ali od njih neće biti mnogo vajde dok ne počnu da se primenjuju, pa da pogledamo još neke simpatične sitnice koje krase novo izdanje Microsoft Internet Explorer‑a.
Primetićete odsustvo klasičnog menija i same statusne linije, a sve na šta ste navikli pronaći ćete sistematizovano pod tri ikone u gornjem desnom uglu. Istraživanja su pokazala da je to pravo mesto za navigaciju, te da tako se mišem prelazi znatno manja „kilometraža“. Naravno, to će vam se u početku učiniti nelogičnim, jer su sve prethodne navigacije počinjale sleva nadesno.
Ideja ove promene nije toliko bila inspirisana ergonomijom, već činjenicom da IE9 treba da se integriše u ostale prozore, pa je leva gornja strana ostavljena za aplikacioni meni kakav možete da vidite baš na demo sajtu za IE. Browser će definitivno sve manje biti pregledač, a sve više platforma za Web aplikacije, pa bi meni samog browser‑a na istom mestu zaista unosio zabunu – šta je njegov meni, a šta meni Web aplikacije. Ne treba posebno naglašavati da se svi demoi za IE9 nalaze na Microsoft Azure oblaku za koji se očekuje da će najčešće hostovati ozbiljne Web aplikacije.
Oni koji imaju naviku da redovno posećuju neke sajtove pozdraviće i mogućnost da fiksiraju pojedine lokacije u taskbar. Prilikom opisivanja Windows 7 taskbar‑a pozdravili smo mogućnost da se neka aplikacija „zakuca“ (Pin this program to taskbar), što ume znatno da pojednostavi život korisnika omogućavajući mu lakšu dostupnost programa koje često koristi. Web lokacija se pin‑uje nešto drugačije – posetite željenu lokaciju, a zatim njen tab prevučete u taskbar. I on trajno ostaje tamo, sve dok ga ne izbacite.
Ovde nismo ni izdaleka pokrili spisak noviteta koje donosi Internet Explorer 9, ali biće vremena za njih. Na kraju ćemo samo reći da nas je brzina očarala. Nekom narednom prilikom pisaćemo o robustnosti, sigurnosti i još koječemu.
|